Improve internal communication and make your innovations easier to use and understand.

“The world we see is defined and given meaning by the words we choose.”
— Wittgenstein
This article describes the process of creating and developing a robust glossary for tech companies, with the ultimate goal of maintaining content consistency across all communication channels. We shall explore the intricacies of developing and maintaining glossary as a vital tool, without focusing on the specifics of individual terms and phrases.
- What is a product glossary
- Glossary benefits
- Glossary as a collaboration tool
- How-to: Building the product glossary
- Next steps: Product glossary for design systems
What is a product glossary
A product glossary is a comprehensive collection of terms and phrases that are consistently reused within the tech product:
- Externally in customer-facing communications: microcopy within online platforms, support messages templates or marketing materials.
- Internally amongst team members communication.
Glossary serves as a single source of truth: All content creators within an organisation can rely on the glossary as an authoritative reference, covering everything from the correct spelling of the company’s name to appropriate terms, phrases, and legal short texts that should be used in internal as well as in external communications. For describing UX terms, it is better to create a separate list, such as within a glossary.
We are currently at a pivotal moment in content development, where the industry is ready to discuss and implement content solutions into design systems: exactly at this stage it is important to get ready by ensuring your product has ready-to-use and reusable content.
Glossary benefits
As a versatile tool, a glossary aids in creating mental models, developing promptframes, designing layouts and components, writing testing and developer documentation, facilitating internal communications, crafting support templates and chatbot responses and producing marketing materials. In UX teams, it touches every piece of text created during the product development and maintenance process.
Even a basic glossary can greatly improve how people see your product and how your team works – and lead to following benefits.
Fostering trust between the product and people who use it
Consistent terminology and tone of voice effectively reduce linguistic insecurity that usually arises from inconsistent communication.
A regularly maintained glossary ensures that people get only correct and current information. For the product it benefits in mitigating legal risks associated with outdated or inaccurate communications.
Improving user experience
As Peter Morville and Louis Rosenfeld state in ‘Information Architecture for the World Wide Web’, «controlled vocabularies have become the glue that holds the systems together.» Similarly, glossaries in tech products lead to clearer navigation making the product less frustrating to use.
In terms of localisation, which is often overlooked in the initial stages of content development, a glossary keeps a user experience at the same level no matter what language a person chooses. Glossary serves as a tool that simultaneously helps to adapt content for different cultures and cater to diverse linguistic expectations.
Reducing cognitive load
By standardising terminology, we make content more easily recognisable without requiring users to constantly recall information and therefore reduce cognitive load. As Morville and Rosenfeld note, “You can expect these users to learn the preferred terms over time,” highlighting the importance of consistent terminology in shaping user understanding and expectations.
Glossary as a collaboration tool
Primarily, a glossary facilitates communication among various teams within a company, including content designers, product designers, UX researchers, marketing specialists, management, support staff and legal teams.
A glossary should be utilised for aligning communication within the company, ensuring that all team members are discussing the same concepts with the same terminology. This internal consistency naturally extends to external communications, maintaining a cohesive message across all channels.
Only when we have a clear understanding of the precise words to use when discussing our product, can we confidently and accurately explain its features and benefits to our audience or customers.
Glossary enables different teams to seamlessly incorporate content development into their development cycles, creating consistent, coherent, and recognisable content even in the absence of dedicated content designers to lead the process.
For freelance projects, a glossary should be considered mandatory documentation, delivered alongside the finished product. This ensures that content can evolve and be updated without disrupting the relationship with users who have already grown accustomed to the product’s terminology.
Rationale for choosing the term ‘glossary’
The term ‘glossary’ was specifically chosen for this context after careful consideration of its definition in the Merriam-Webster dictionary, which describes it as ‘a list of special terms in a particular field’ – in our case, the field of tech products. This choice was made intentionally. We did not select terms ‘vocabulary,’ ‘dictionary’ or ‘word list’ for the following reasons:
- ‘Vocabulary’ and ‘dictionary’ are terms that encompass a broader linguistic field, making them too expansive for our specific needs.
- ‘Word list’ typically refers to a compilation of words used in particular projects, rendering it too narrow for our purposes.
- The term ‘glossary’ strikes the right balance, offering a focused yet comprehensive approach to cataloguing and defining the specialised language used within tech products and their associated processes.
How-to: Building the product glossary

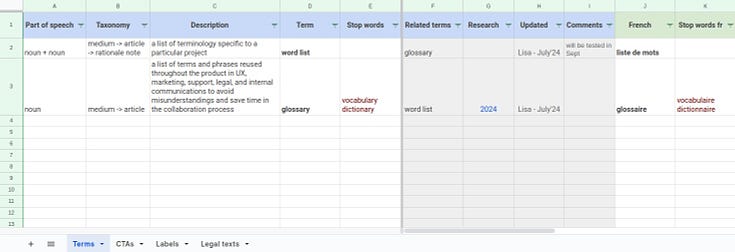
Structure
The foundational step in developing a glossary is selecting an appropriate tool and creating a structure that is both customisable and intuitively clear for first-time users. Common choices are Google Docs or Excel, with the final decision often dictated by the company’s security protocols. Also, as a recent research shows, tables gain popularity as an easy-to-read content element.
When structuring your glossary, it’s crucial to consider how users typically consume information. According to the F-pattern, we should position the essential information on the left side of the document.
Essentials: Start with including these columns
- Description: A clear, concise explanation of the term or phrase.
- Term or Phrase: The actual word or expression being defined.
- Stop words: Variants of the term that should no longer be used.
Enhanced functionality: Cater glossary to your product’s specific needs
- Part of speech: Identifying whether the term is a noun, verb, adjective, etc. If your content is localised, this info should be considered as essential.
- Screenshot: Particularly useful for longer phrases when the part of speech is not applicable.
- Link to design system: If the term or phrase has been incorporated into your design system, include a link for easy cross-referencing. Make sure everyone using a glossary has access to these links.
- Taxonomy: Specify if the term belongs to a particular flow and should only be used in that context (e.g., main page –> offers)
- Related terms: While time-consuming to establish, identifying related terms that are also included in a glossary can save significant time in the long run.
- Research: Include links to relevant research, preferably with dates to indicate relevance.
- Updated (Name + Date): If there’s more than one person who can update content in a glossary, track when and by whom each term or phrase was last modified.
- Comments: A space for additional notes or context that users should be aware of.
- Additional columns for localised versions: Include columns for each language your product supports along with localised stop words (which may differ from the source language).
Optimising your glossary: Make your glossary user-friendly and efficient
- Freeze the most critical columns (part of speech, description, term or phrase) to the left. This allows for easy comparison with localised versions when scrolling horizontally.
- Emphasise the importance of localisation. If your product is translated into even one foreign language, these translations must be included in the glossary and treated as the sole source of truth.
- Apply filters to all columns and verify their functionality to prevent the table from becoming disorganised after customisation.
- Ensure your chosen format is compatible with content management systems, allowing for seamless integration with tools used by international companies to keep multilingual content synchronised and updated.
- Conduct a brief usability test to confirm that the structure is accessible and not overwhelming, especially for first-time users.
https://medium.com/media/b705ae91867e77bc08335314632039c0/href
Glossary content
When deciding what to include in your glossary, ask yourself: “What content in our product is both unique and reusable?” For common English terms, refer to established style guides like AP Style. However, it’s advisable to specify even simple terms if they’re frequently used in your product to prevent the inadvertent use of synonyms.
Organise your glossary into different sheets based on content types:
- Terms: Product-specific vocabulary and jargon
- CTAs (Call to Action): Standard phrases used as a buttons microcopy.
- Labels or fragments: Helpful short pieces of UI text that can be reused.
- Legal texts: Standardised pieces of legal language and disclaimers.
- Notifications: System messages and alerts.
Tailor the columns for each content type. For instance, notification texts may not require a ‘part of speech’ column, but a screenshot or link to the design system would be beneficial.
Best practices
When creating and maintaining your glossary, it’s crucial to adhere to best practices. While this may seem straightforward, consistent reference to these principles is key to developing a truly effective tool.
Every entry in your glossary should adhere to the following guidelines:
- Consistency: Choose a single, definitive term for each concept or entity. If multiple terms are necessary, provide a clear explanation for the variation.
- Brand alignment: Ensure all entries reflect and reinforce your brand’s tone of voice.
- Integration: Build your glossary in tandem with your content model and creation process to ensure seamless integration.
- Accessibility and inclusivity: Use language that is accessible to all users and inclusive of diverse perspectives to ensure that no user feels like an outsider.
- Accuracy: Thoroughly check all entries for correct spelling and punctuation. Where exceptions to standard rules exist, provide clear explanations.
- Plain language: Adhere to plain language principles to enhance clarity and comprehension. Make people think less to make a digital flow more enjoyable.
From a technical perspective, pay attention to the following details:
- Text alignment: Align single words and phrases to the centre-bottom of cells. Make the text wrapping option ‘wrap’ cells by default for the whole table.
- Visual design: Carefully consider the colour scheme, columns and font size to ensure the glossary is easy to read and reference.
Once you’ve created a clear and accessible tool, it will serve as a reference point for all users.
Glossary maintenance
To maximise the value of your glossary, focus on these key areas:
- Management: Establish clear protocols for who can make changes and how those changes are approved.
- Updates: Regularly review and update the glossary to ensure it remains current. This should be a collaborative process, with all team members having the opportunity to suggest and agree on changes.
- Reuse: Encourage the consistent reuse of approved terms and phrases. This is where the glossary proves most valuable – saving time and energy while maintaining focus on more complex tasks.
For example, it’s natural and often beneficial for terms to move to the ‘stop words column over time. This evolution demonstrates the glossary’s role in refining and improving your product’s language.
Next steps: Product glossary for design systems
While maintaining its status as a standalone collaborative tool, a well-maintained glossary contributes significantly to the consistency of content produced by the company.
Also, glossaries serve as an excellent resource for implementing content into design systems. When your design system is ready to incorporate content principles, use your glossary as the foundation. This ensures a seamless transition and maintains the consistency you’ve worked hard to establish.
In this context, a glossary serves as the crucial first step towards bringing this larger solution to realisation. It’s not a one-time effort but an iterative process, mirroring the development methodology that tech companies employ (or should employ) for their products.
It’s important to note that while a glossary can be incorporated into a design system, its utility extends beyond this single application. It should continue to exist as a standalone tool, serving as an instrument for collaboration in a content-aligning environment. This dual nature – being both part of a larger system and an independent entity – ensures its versatility and ongoing relevance.
By following these guidelines, you’ll create a living, breathing glossary that not only serves as a reference point but actively contributes to the quality and consistency of your product’s content ecosystem.
Glossaries have been around for centuries, but they’re still incredibly useful today, especially in tech. Creating a clear, thorough glossary should be a key part of developing any tech product. It’s not just extra work – it’s a vital step that helps everyone understand the product better, from the developers to the end users. By making glossaries a standard part of product development, you can improve communication and make innovations you develop easier to use and understand.
When and why to create a Product Glossary for your team was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.

Leave a Reply