To escalate correctly a system of solutions, we must first understand all the minor parts.

Being part of a company experiencing rapid growth is both gratifying and challenging. This growth, which brings new products, increased user adoption, and a significant boost in revenue, is a direct result of your collective efforts and the value you get to your users.
As the company expands, we must adapt and grow in sync, reevaluating our product development strategies and finding innovative ways to collaborate with other teams. Your adaptability and visionary thinking are not just important; they are the key to succeeding in this rapid growth period. With this new prosperity time for the company, new user needs, business opportunities, and new products start to arise, and with them, some issues may appear in the scene; in addition, some metrics, like time to market and fast user engagement, are more critical to reach for the company now than ever.
This “beautiful problem” will inevitably impact all teams, and sometimes, it reveals scalability issues in how we develop products and services. UX teams are no strangers to this phenomenon; as they are in charge of creating product experiences, they can fall into a design dynamic that is not very scalable or manipulable in the future. We called this dynamic: “the UX monolith scenario.” I’ll explain the concept in a few paragraphs ahead.
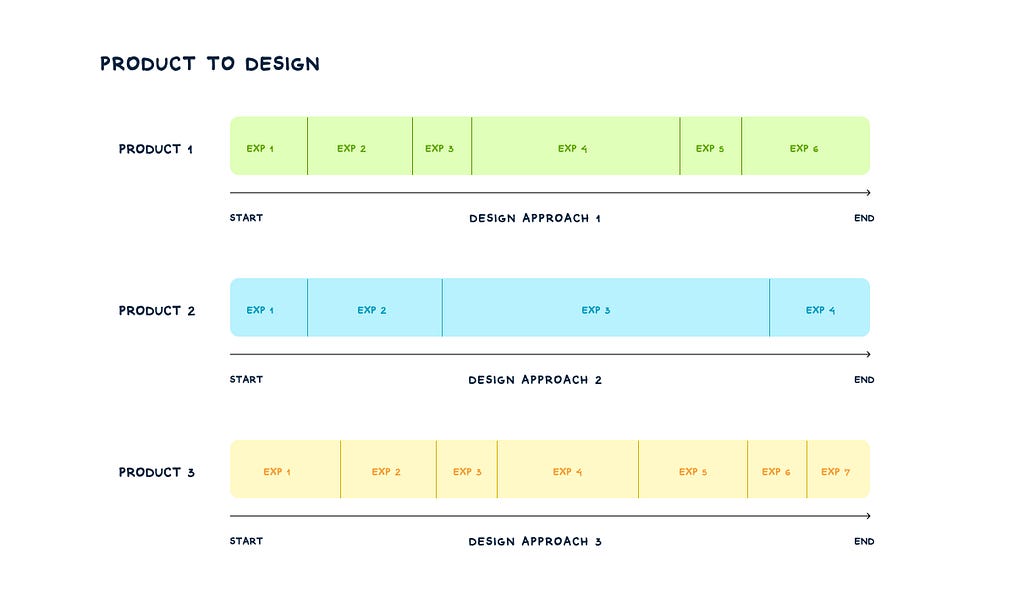
Multiple products, multiple design approaches.

If your mission as a part of a UX team is to develop or create specific experiences for users or products, it’s okay to have a unique design approach that meets a particular set of needs. On the contrary, if you need to build an entire connected solutions system, maybe it is time to pay attention to how experience processes will connect and scale. In this scenario, thinking holistic is essential; otherwise, every product you build will be too complex to communicate to a more extensive product ecosystem.
As a design team, when we went through company growth, several products needed to function as a connected set of services (HUB) even though we were building separate design experiences across squads. During the process, in some design meetings, we started to spot multiple identical experience patterns with different design approaches per product. It didn’t take long to realize this approach was incorrect because each experience pattern had to be built and iterated individually for each product line, generating an inevitable user experience mess across the HUB. Therefore, the time invested in both design and engineering was extensive. In addition, each new product that will enter the solution ecosystem must be thought through again from beginning to end, and its experience sequence will be very different from previous products.
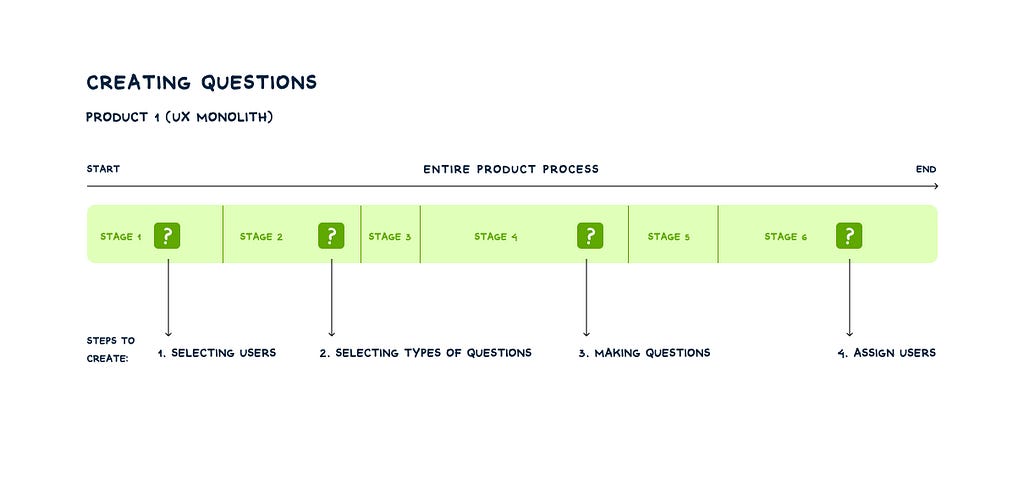
A monolith of experience?

Similar to the front-end concept, a UX monolith is a user experience that is complexly connected and dependent on a whole; this makes its modification difficult because it requires reviewing and intervening in all the existing steps of the process once you want to change something. We stumbled upon this scenario and quickly realized all the experience inconsistencies we created for users. One example of the lousy result we were building was the multiple experiences of creating questions for all the products. Even though every product was different due to functionality and purpose, they shared joint experience challenges, like creating questions for users whether it was for an academic evaluation, survey, or assessment, so we decided not to move on with several design approaches but to create a unique question generator experience capable enough to support all products that may need it.
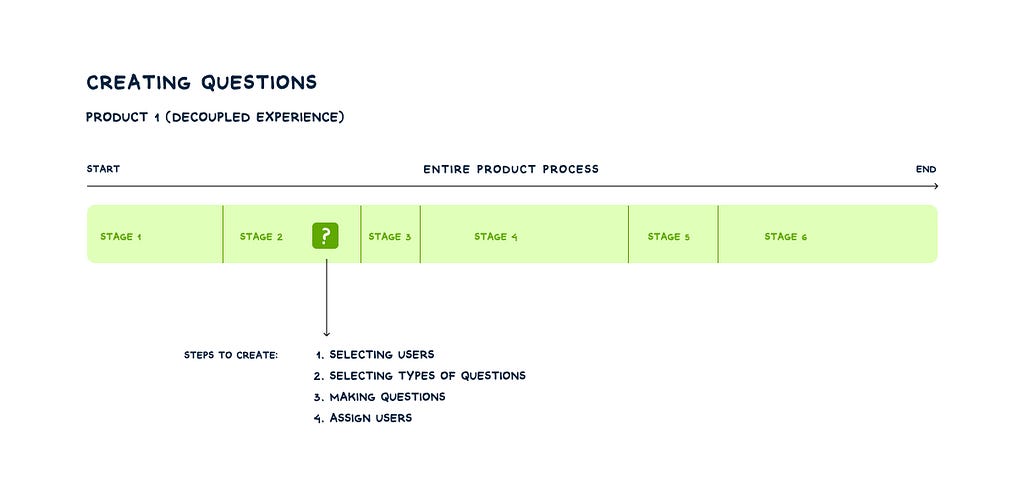
Undocking a UX monolith

After all this challenge, we learned one of the most significant lessons: “To escalate correctly, we must first understand the minor parts.”So, once we decided to delve into each experience that we knew shared some similarities with other products, we established some rules to consider before starting the uncoupling experience.
- Presence in more than one product
- High similarity in product purpose/steps
- High similarity in use cases and variables
- Test it without a product name and still work
With this set of characteristics, we could identify similar experiences and initiate a new design approach to building products. After that, we defined some steps to undock an experience (this is nothing you don’t know already):
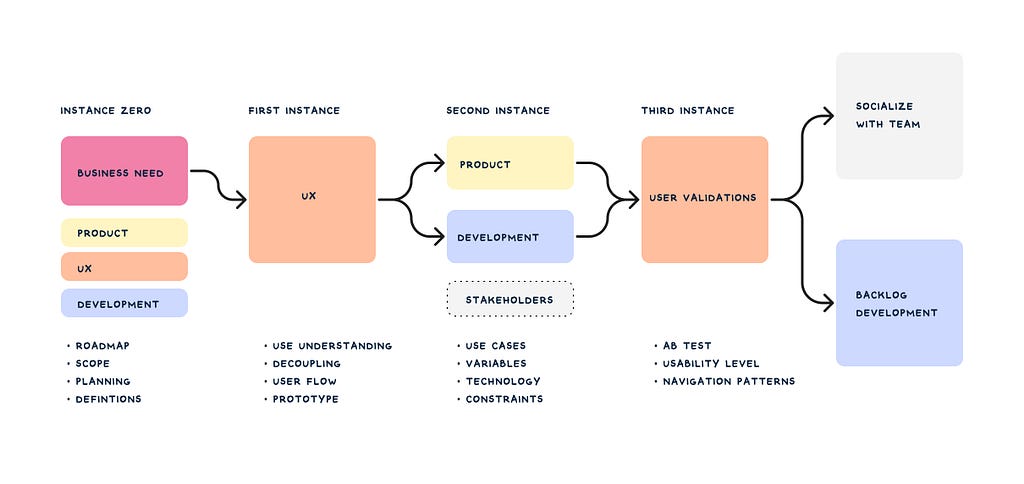
Define a sequence
The first thing is to draw a succession of steps that represent how users will follow this experience; the idea of this point is to envision with lines and squares how the core of the experience will behave. We must think of a clear beginning and end of the process. This way, we will identify the limits of the user’s steps. Eventually, this experience portion can be part of another process for other products.
Cover variables and use cases
Once we have defined all the steps, we must consider all use cases across the products containing this design challenge. Understanding how all variables work in different contexts is essential.
Create a first look
Simple wireframes can provide a primary notion of how this experience works; this artifact might be perfect for connecting with stakeholders or product actors and gaining a more profound understanding.
Share and document
Please explain the problem to the team, how the new experience fits all products, how it works, and how it easily connects to any potential product. Once all project key actors approve, create a repository to organize your new experience system to use soon.
A new way of thinking

So far, we have envisioned a design process almost like an “on-demand” dynamic, meaning that every product has a unique design approach; again, this is not entirely wrong, but one thing that Atomic Design taught us was to think about systems to build big stuff from minor elements. With this, we can cover multiple design solutions and be more agile when thinking or assembling a new product.
Realizing we could change our work was revealing for us as a team. We were all convinced we were good so far, but we have missed a properly optimized design dynamic to cover our needs. So, to be coherent with all these findings, we decided to embrace this concept (the minor part) to spread the idea to other teams and make massive changes.
Organizing the information to communicate the message effectively is crucial, as is any design pitch; this was how we did it to stakeholders:
Evident problems:
We knew these things were failing before we adopted a new way of designing an experience system.
- The same experience challenges with different design approaches; this is not scalable in the long run.
- Maintaining the same user experience per product is expensive.
- We know creating UX monoliths is hard to modify and escalate.
- We fail Nielsen’s fourth law of heuristics.
Benefits:
- A better answer to future product needs if we can organize and classify experiences.
- No more end-to-end design iteration once we need to change or modify something.
- Better product development control.
- Better time to market.
- A complete experience library to assemble or use when needed.
- New design/product mindset: Identify (business opportunities) + isolate and build (UX experiences)+ assemble
Way of work:

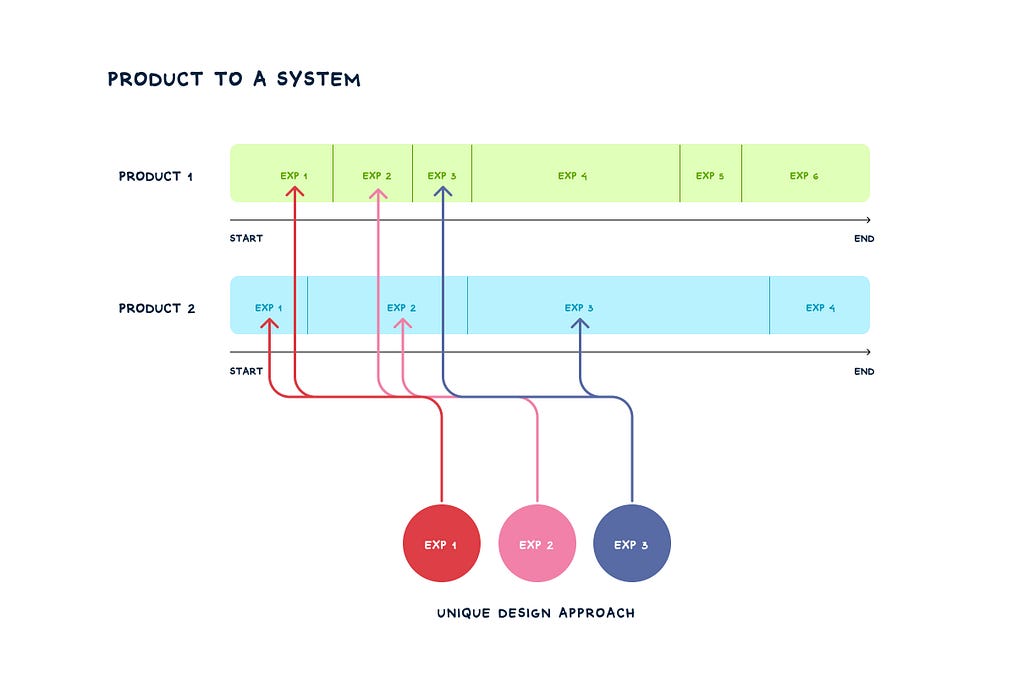
Our experience system
We created a system of experiences that respond to a system of solutions; that is how it should be, and now our design and product dynamic is coherent with the core of the business. The way we organized this information should be nothing complex, so we decided to stick to the basics:
- User flows
- Wireframes
- Prototype
- Documentation
My Learnings
Realizing we should figure out the proper design dynamic that makes sense for a business need has been a great discovery on a professional level for me as a leader and for my team. I always preach that we must be problem solvers as designers, but beyond the solution itself is the proper mechanism or dynamic that can enable a coherent set of design solutions. Here are some milestones and learnings that will resound in my career from now on.
- We don’t need company growth to start thinking about experience systems.
- We should design according to our product dynamic, not vice versa.
- Design thinking on a good packaging (experience system) that works with any filling (experience challenge).
- Breaking old habits is tough, but sometimes, it is the only way to make a difference.
- We can be company game changers with a simple understanding of a problem.
To write this article, I want to credit all the fantastic information sources and other authors who have had the exact same reflection as me, all from another exciting perspective.
How To Convert a Huge Frontend Monolith to a Micro-frontend / Dream11 Engineering
The Product (Owner) Design Systems Starter Kit. I Understand Without Being a Designer. / Carole Longe
As with other experiences, this is only one of the many #ShortStoriesOfMyLifeAsDesigner.
Undocking a UX monolith; a method to escalate product design was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.

Leave a Reply