How to make good UX decisions quickly, even if you don’t have all the answers.
A reflection in dialogue with the ideas of a Doctor in Pedagogy about Information and Knowledge of Experience to achieve next-level of maturity for Design Systems.

Why do organizations invest in Design Systems? Why don’t we just use a component library and change the color palette to our branding? Why is the experience of editing text on Medium so different from editing text on Facebook? Can’t we just ask a Large Language Model to output the perfect text editor and use it across the entire web?
These are some of the questions that came to me when I was thinking about designing and developing a Design System. I was trying to find answers to all these questions to be able to contribute to the challenging task of building patterns and components based on the real goals and needs of those who make (or are going to make) regular use of the solution offered by the digital product that I’m currently working on.
Soon afterwards, I read a brilliant piece — “Notes on experience and the knowledge of experience” (available in Spanish and Portuguese only, although the Portuguese version offers a summary in English at the end of the file) — written by Jorge Larrosa Bondía, doctor in Pedagogy and professor of Philosophy of Education at the Barcelona University. This was the key insight I needed to fully understand the challenge of designing better experiences.
In summary, the author proposes thinking of education using the pair experience/sense as the starting point, opposing the way of thinking of education as a relation between science and technology or between theory and practice. It’s a rich piece with precious ideas impossible to summarize in one paragraph, but I want to focus on the idea that the author proposes to differentiate information from experience. His suggestion is that unlike information, experience can only be achieved through exposure of the subjects. So, my challenge here is to try to dialogue with Larrosa’s ideas from a perspective of designing and building digital products.
A mature Design System
I use the term “mature” Design System through the definition of the word “mature” as “something fully developed, or something that has reached its most advanced stage”. If we think of a Design System as a collection of patterns and components that are going to provide a set of solutions for the demands of those who uses the digital product, we can view “mature” patterns and components as those that are in fact providing solutions that meets the expectation of those who are using it, including users with disabilities.
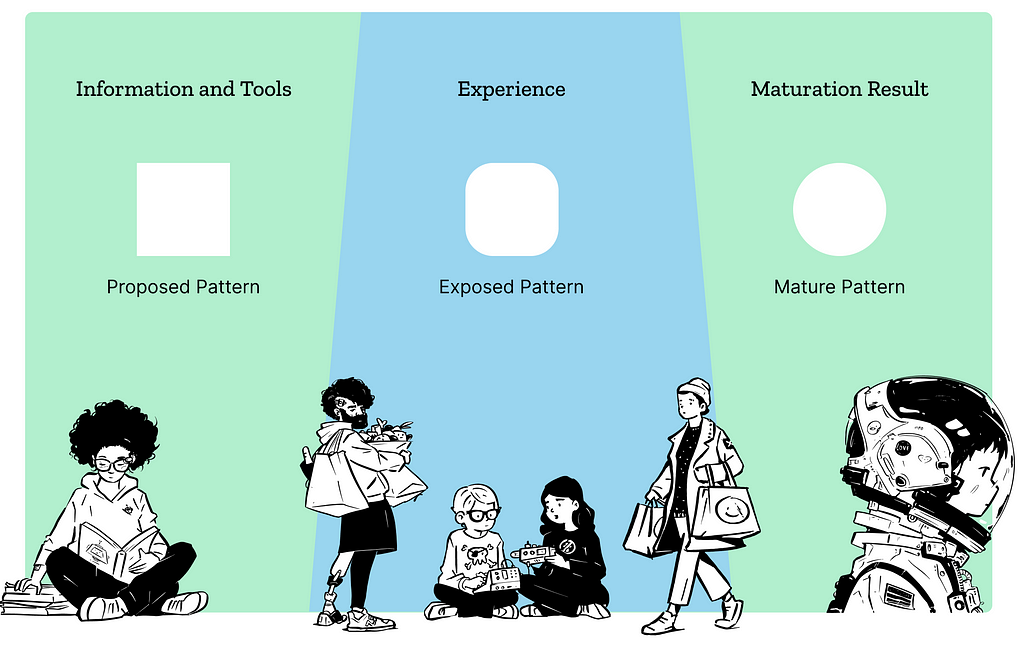
Before we jump into this reflection based on Larossa’s ideas, let’s do an exercise to divide some possible tasks related to building a Design System into two different groups: Initiatives related to Information and Tools and initiatives related to Experience.
Information and tools
Usually, the initial work on building a Design System is mostly related to learning how to build and maintain a design system and getting detailed information about the products that are going to use the Design System. Including but not limited to:
- Learning from resources like books and courses about Design System.
- Searching for other Design Systems to use as references.
- Analyzing data of the digital products where the Design System will be applied to.
- Starting an interface inventory to map all the patterns and components currently used on the app, as brilliantly suggested by Alla Kholmatova in the Design Systems book.
Besides information, there are also a bunch of tools and techniques that can support the task of designing and developing patterns and components, which may include:
- A Figma plugin that helps to organize the design tokens.
- A headless component library that provides core functionality of common components.
- An Automated test tool that catches a limited portion of accessibility issues.
- Asking a Chatbot based on LLM to spit out some random and inaccurate information about components and patterns to be used as a starting point.
- Similar to the above, using components and patterns from other public and open-source design systems as a starting point.
Experience
Besides information and tools, we have another group of possible initiatives that can support the process of building a design system. Here are a few examples of initiatives related to experience:
- Interviews and dialogues with users, including those with disabilities.
- Once you have an initial draft of a pattern or component (which could be a piece of paper or the developed component), testing it with users.
- Interviews and dialogues with people that are going to use the Design System to build their products and features (product teams).
- Running sessions with product teams to experiment by applying the initial draft of the patterns and components to real features.
The difference between information and experience
We can simplify the difference between these two groups in one word: exposure.
The initiatives related to Information and Tools can be done in a silo by one person or a team, with no exposure to another group required. But the initiatives related to Experience can only be done by exposing yourself and your ideas to another group of people.
“The subject of experience is an exposed subject. From the perspective of experience, what is important is neither the position (our way of positioning), nor the opposition (our way of opposing), nor the imposition (our way of imposing), nor the proposition (our way of proposing), but the exposure, our way of exposing, in all of its vulnerability and risk.” — Jorge Larrosa Bondía
Information and tools are important, but they are not enough. For example, when building an accessible Design System, it’s fundamental to get information about WCAG, and maybe go beyond and try to expand your knowledge about the topic with the brilliant course Practical Accessibility by Sara Soueidan or the magnificent Learn Accessibility Course by Carie Fisher. All this information is definitely going to support a better initial purpose for your patterns and components, although it can’t replace the value of exposing these same patterns and components to real tests with people with disabilities.
It’s only through something like tests with users, who will also be exposed to what’s been being built, that it’s possible to really mature a Design System. Information and tools can support an initial purpose, but it’s not enough to achieve a mature pattern.
“Information is not experience. Moreover, information leaves no room for experience, it is almost the opposite of experience, almost an anti-experience.” — Jorge Larrosa Bondía
Experience is not something that you can get from a Figma Plugin or from the output of a chatbot. It only comes from exposure — from exposing the components and patterns to real users. From being open to exposing yourself as well as someone who designs and/or develops, accepting the possibility that what you built could be completely disconnected from the reality of those who need to use the pattern in their day-to-day life.
It is possible to have an automated testing tool to create a report detailing how many accessibility issues were detected on a certain page of the product, and this information can be valuable. But this information by itself is not capable of representing the real experience of using this pattern from the point of view of a person with disabilities.
The process of generating value to a usable and accessible Design System is strictly related to the level of exposure of the components and patterns to usability and accessibility tests. For a product team, to know that a pattern or component they are adopting was tested with users and people with disabilities are like precious pearls. They can trust that the library of patterns and components they have in their hands has matured beyond being merely a collection of propositions and opinions from a single point of view.
The maturation process

My countryman, educator and philosopher Rubem Alves, used to say that “Happy oysters don’t make pearls”. To produce a pearl, the oyster is exposed to a grain of sand that hurts the oyster. It’s very annoying, sometimes even painful, to see that one pattern or component that you invested weeks to build is failing on multiple usability and/or accessibility tests. Especially because you’ve created this component based on your baggage of knowledge made of years of experience designing and developing products, combined with a bunch of information that you got across the web, plus all the checklists checked to make sure that this is compliant to WCAG.
But just as the oyster, after the exposure to the grain of sand, starts the process of handling the situation, so can you handle the discomfort by paying attention to every single result from the tests, and listening to the people that are using and experiencing the patterns and components initially exposed.
Beyond exposure, it’s crucial to respect the time needed to reflect and learn what happened during the period of exposure. Learning requires not only data analysis to map the interactions (which is important) but also detailed observation to comprehend which result was produced for each person involved in the tests.
Once you process your learnings from this experience and iterate, you are taking the first step to finally delivering something relevant not only for yourself, but for everyone exposed in this experience. That’s when we start to have something that not only you, but all the other stakeholders can trust in: the patterns and components as the results from a stressed process of maturation.
Conclusion
One possible path that looks reasonable for me to design not only a Design System, but digital products in general, is to put aside these bunches of information, certainties and impositions that make us think we are the ones that know how to make the best product and start to position ourselves as those who don’t know anything and who are open to learning through exposing and testing every proposition with real people.
“That’s why those who position, oppose, impose and propose themselves, without exposing themselves, are incapable of gaining experience” — Jorge Larrosa Bondía
Recently, Brad Frost was talking about “Is Atomic Design Dead?” and (sorry about the spoiler) he finishes the talk with the sentence “We are human beings”. In this context, this is so inspiring, and completely connected to Larrosa’s ideas.
We are human beings designing and developing solutions for other human beings. Don’t get distracted by all the information and tools between these two ends of this connection. A ride app that connects drivers and passengers only exists because of the drivers and the passengers. So if your time and budget are limited and you don’t know where to focus, focus on involving the drivers and the passengers in the process, the people.
There are successful digital products out there working without a large language model behind it, without Figma Plugins, and even accessible products without automated accessibility tests. But there are no successful digital products out there working without users — without human beings. The most valuable answers will not come from something, but from someone.
Special thanks for a fantastic group of human beings that gave me precious pearls in format of feedback to make this article possible: Ben Jeffery, Jacob Foley, Ray Santos, Robert Taylor and Sarah Teigland.
Information vs Experience: how to build mature Design Systems was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.


Leave a Reply