In my recent article Have conceptual grammars finally arrived to UX design? I discussed the idea of conceptual grammars and how they can help UX designers align their product’s design with the mental model of its users. Now, let’s explore with the help of some real-life examples how having a well-defined conceptual grammar and object-oriented experience design contributes to creating a more usable, useful, and enjoyable user experience.
Note: This is not a step-by-step guide to conceptual grammars and object-oriented experience design. This subject is too broad to be covered in a single article. I will focus this discussion on the benefits that conceptual grammars bring to the design process. At the end of this article, you will find the learning resources section with references to courses, books, and other sources to get further acquainted with the topic.
What are conceptual grammars?
For those of you that are new to this subject, let me do a brief intro. In a nutshell, a conceptual grammar is an inventory of the basic concepts (aka objects) that a user needs to be familiar with to understand how a product works. Users achieve their goals by interacting with and manipulating these objects directly through the product’s interface. If well-defined, these objects will match the average user’s mental model of the product.
As I pointed out in my original article, among the key benefits of introducing conceptual grammars into the UX design process are:
- Simplifying the designer’s work
- Creating more useful experiences
- Creating more usable experiences
- Minimizing the cognitive load of products
We will now review some examples from real-world products of how objects look in a UI as a starting point to discuss all the above benefits.
A note about terminology
In this article, I will use the term object instead of concept as it is favored by most authors and connects with software development tradition. However, both words can be used interchangeably in the context of conceptual grammars.
Those of you coming from software development please keep in mind that conceptual objects represent real-life things from the mental models of users while software objects are abstractions used to clarify and streamline code development. They can sometimes match partially, but software objects also model multiple computing aspects and tend to be much more detailed and technically biased.
Reverse engineering an object
We need an object for our discussion. But instead of defining a brand-new object out of the blue, let’s extract one from an existing product to show how easy this process can actually be. I will use Hellofresh’s website for this purpose. Hellofresh is a highly successful startup that is applying Sophia Prater’s OOUX method as part of its design process. And this object orientation is something that transpires throughout their web and mobile app.
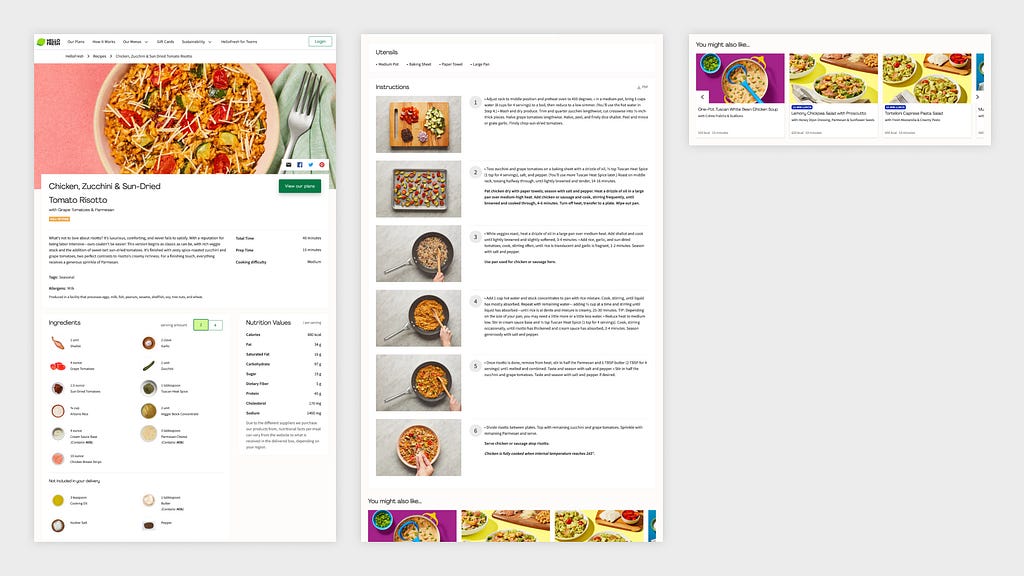
In general, detail pages are the best place to identify potential objects and the different elements that make them up. Since Hellofresh aims to provide its users with kits for hassle-free homemade meals, arguably the most relevant object in their conceptual grammar would be the recipe. Below you can see an example recipe details page from Hellofresh’s website:

A few simple rules will help us quickly spot the different elements that make up an object on a page or app screen:
- Attributes will normally appear as data items (e.g. text, labels, and tags) or as content (e.g. photos, videos, and other media).
- If the attributes can be modified, they might be enclosed inside different form elements.
- Actions will be translated into call-to-action elements like buttons, icons, or links.
- Relationships to a single object are normally expressed as navigation-related elements like avatar pics or links
- When an object relates to multiple child objects, these can be displayed using lists, grids, tables, or even feeds. Examples of this would be a playlist and the songs it contains, or a user and all her posts in a social app.
Taking all this into account, it is quite straightforward to model the recipe object as follows:
https://medium.com/media/66620bf106eee96a3846266765c25058/href
We could breakdown even further nested attributes like the list of nutritional values and the steps in the cooking instructions, but the above suffices for the purpose of this demonstration.
Notice also that you need to have an active Hellofresh plan to see actions like Add to Box.
Objects come in many shapes
I need to introduce one additional notion to better understand the benefits of using conceptual grammars. Once you jump on the OOUX wagon, you will realize that the same object can take different forms in the UI to adjust its representation to the multiple contexts of use and flows that make it up the product. We will typically find cases where an object can be presented as a card in a list or grid view, as a post on a homepage feed, on its own details page, or maybe even as a row in a data table. I am tempted to borrow the term Polymorphism from the software object jargon to describe this phenomenon.
The recipe object we identified before provides us with an excellent example of object polymorphism. Below are some of the forms the recipe object can take in different contexts on the Hellofresh website.

Notice that despite the differences in size and purpose, all the representations of the recipe object have significant visual and conceptual consistency that makes them clearly recognizable.
Now with all the above, let’s discuss the benefits of creating and using a well-defined conceptual grammar as part of your design process.
Simplifying the designer’s work
When designers have a well-defined conceptual grammar they know in advance exactly what objects the user will encounter in the product and what type of data, content, actions, or relationships make up each of them. Other methodologies can provide detailed service, API, or data specifications but these are not as relevant or enlightening for designers.
More specifically, a clearly structured object grammar will help the product designers to do their jobs by providing them with the following advantages:
- Clarity of purpose. Once you have a well-defined conceptual grammar, you will realize that most of the screens or pages you will need to create basically expose one or more objects to the user, so that he/she can consume or interact with them. This fact alone brings extraordinary clarity to the work of a designer.
- Ease of choice. The same rules we applied above to extract the object from the details page also work in the other direction. And since we know in advance exactly what type of data, content, actions, or relationships makes up the object, picking the right design pattern to represent each becomes quite simple as the number of possible choices is limited.
- Reduced rework. Once we are set on the best way to represent each element of an object, we will normally stick to it throughout the different representations of the object in the UI, reusing our designs and minimizing rework.
In the end, the most challenging task that remains for the designer is probably deciding which elements of the object need to be included in each representation. Of course, they will still need to make the necessary adjustments to each format.
Creating more useful experiences
Experience design has traditionally had a strong orientation toward usability. But it can also play a key part in enhancing a product’s usefulness. For that, we need to design with the users’ goals in mind. I like the way Paulo G. Latancia summarizes this idea: “Design work related to goals addresses how useful the product is. Design work related to tasks addresses how usable it is.”
Using objects in your design allows you to address both of these dimensions: usability and usefulness. In the specific case of the latter, this is because conceptual grammars have a very strong connection to user goals. So much so that one of the preferred literary sources to extract objects are user stories, which as we know are the common way in which many product teams reflect user goals.
I like to think that objects represent the embodiment of user goals in the UI. Or in other words, they are the conceptual vessels through which users relate with the product to achieve their goals. Therefore, by incorporating meaningful objects into your design you are also naturally aligning the product with the users’ goals and conforming to the users’ expectations around what can be done with the product. In summary, you are making the product more usable.
Creating more usable experiences
Regarding usability, these are some of the advantages that emerge as a consequence of incorporating a well-defined conceptual grammar as part of your design process:
- Task orientation — A clearly structured object grammar helps to make more evident in the UI the actions and manipulations that are supported by each object
- Consistent patterns — Grammars help to establish clear and consistent patterns for the data, content, actions, or relationships that make up each object. This will help the user recognize these elements regardless of the different shapes the object may take in the UI.
- Discoverability and efficiency — The aforementioned visual and interaction consistency help users to immediately recognize an object in all its possible representations.
- Decreased cognitive load — Natural, intuitive objects are recognized by the user and need not be learned or taught. Easily recognizing an object despite its different shapes also means less mental effort for the user.
Implications for design systems
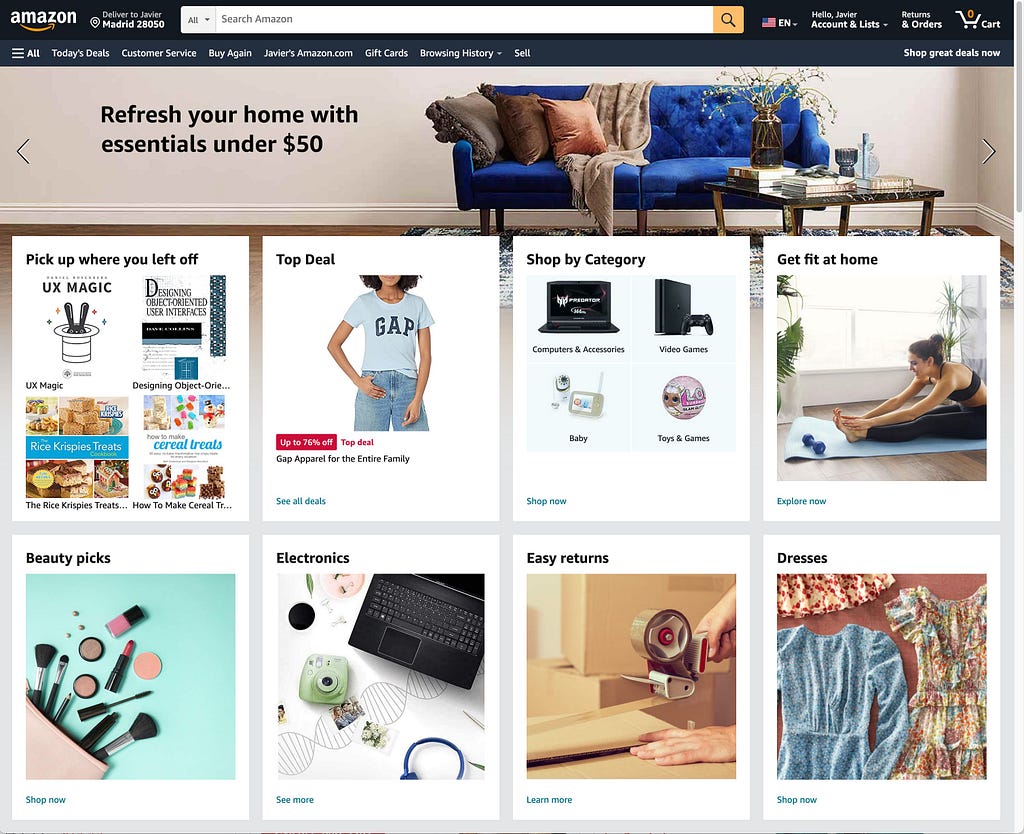
To achieve the above benefits, the adoption of conceptual grammar as part of your design process can have certain implications for any design system used by your team. Usually one of the main goals of a design system is to provide a consistent experience. And this often translates into the creation of generic components devoid of semantic considerations. We can see an example below on Amazon’s landing page where all main options are displayed by means of a tile component despite representing substantially different actions like going to a product page, seeing your shopping history, reading an instructional article, or opening a shopping category page.

This by itself is not always a problematic approach. However, when a product is built around an object-oriented interface it becomes imperative to help users to easily recognize the different types of objects they might encounter in the UI. And for that, a very effective strategy is to make different objects look different in the interface. And furthermore, whenever possible it is important that the specific visual traits of a given object are maintained in all of its different representations or shapes.
The below examples are both from Spotify. On the left, we see how concepts like Artists and Albums are represented in a clearly visually distinctive way in the UI. However, on the right, we can see how concepts like Albums, Playlists, and Podcasts are displayed in the exact same way making it more difficult to easily distinguish between them.

In the end, this means that adopting conceptual grammars will require adapting your design system to provide clearly distinctive design patterns at least for the top objects of your grammar. And from the perspective of design philosophy, bringing in conceptual grammars to build object-oriented products will involve adding an extra layer of meaning to those design systems that are more generically conceived.
Conclusion
Creating a conceptual grammar is a high-level design activity that will bring extraordinary clarity to the work of the designer and improve the user experience of any products created this way.
In this article, I have tried to use real-life examples to illustrate the benefits of adopting conceptual grammars and object-oriented experience design as part of your design process. However, I feel that for a designer to become fully aware of these benefits, nothing can replace having a direct hands-on experience creating a conceptual grammar and then using it to produce a truly object-oriented design. I encourage you to check the learning resources below and give this approach a try in your next project.
Learning Resources
- UX Magic — book by Daniel Rosenberg (2020)
- Sophia Prater’s Object-Oriented UX (OOUX) Fundamentals — Udemy course
- Daniel Rosenberg at CMU — UX Magic seminar — 1-hour video
- Sophia Prater’s OOUX launch guide — Booklet (Newsletter subscription required)
- Introduction to UX Magic — IxDF book review
Additional Resources
- Conceptual Models: Core to Good Design — book by Jeff Johnson & Austin Hendersons (2012)
- Object Modeling & Flow Diagramming for Designers — book by Heidi Adkisson (2022)
- Designing Object-Oriented User Interfaces — book by Dave Collins (1995)
About me
I have been developing and designing software since 1998. I got my first UX-titled job more than a decade ago. I have worked for top banks and IT Fortune 100 companies. I have designed learning and productivity tools. I co-founded a couple of startups that didn’t make it. But lately, I have specialized in complex and enterprise application design. Currently, I am teaching UX and product design at UPM University and the CareerFoundry design school. Feel free to visit my portfolio and LinkedIn profile.
The benefits of using conceptual grammars in your design process was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.


Leave a Reply