Why distinct components matter for user experience
Have you ever been reviewing your design only to have one person pipe up and point out that you’re using the wrong component? Reminding you that you should be using a badge and not a pill, yet when you look at these two components, they look practically the same.

I’m “that guy” where I work.
It’s not a fun job, but a necessary one. Having spent a lot of time working on design systems and working closely with engineers to implement them, one of the common complaints I hear is that components aren’t being utilised correctly. We often see designers, and even engineers, pushing the constraints of what is plausible with a component or adding in new varients when another component already does what they’re trying to do, which makes it harder to maintain a healthy system.
One way to combat this is having a review process in place where both design and engineers review things before development. Another is to ensure that we have clear annotations in our design files and linking back to the components being used so that we can remove ambiguity. But even then, we can’t overlook the importance of good documentation and education around the design system.
Nathan Curtis wrote about the importance of this a few years ago, and the points raised still resonate with me. As he says, “good documentation isn’t free. It takes planning, effort, and process to make examples and guidelines that make a difference.”
So, documentation is the answer?
One issue with documentation is that sometimes, we only look at it when we have a problem; even then, it can raise more questions than answers.
Let’s continue with the badge and pill example from before; our documentation might say something like:
A badge highlights a piece of metadata that could interest the user, such as a file type PDF, word, docx, etc.
A pill is used to showcase a user selection that they may wish to modify or remove, like when adding the email address of those you wish to share something with.
Okay, great. We now understand their individual uses better, but it raises the question, “Why do you separate components that look the same but work ever so differently?” It’s a fair question.
If you’ve two components that look almost identical, why do you split them out over combining them into a single instance? We could easily combine these into a single component, right?
Well, generally, it’s done to make things easier for designers and developers to maintain, as we want to try and avoid bloating the available options, making it awkward to use. As an example, let’s look at the options we might need for each of these components.
+-----------+-------------------------+--------------------------+----------------------+------------+--------------------------------------+
| Component | Interaction | Feedback | States | Theme | Modifiers |
+-----------+-------------------------+--------------------------+----------------------+------------+--------------------------------------+
| Badge | default | N/A | N/A | light/dark | Label, no Label, Icon Right, No icon |
| Pill | default, hover, focused | disabled, error, warning | selected, deselected | light/dark | Label, Close button, Radio button |
+-----------+-------------------------+--------------------------+----------------------+------------+--------------------------------------+
It might seem like a small difference, but imagine toggling all these options whenever you want to add a new instance in Figma. Also, think about how long your documentation would need to cover all the use cases and all the do’s and don’ts for using this. You’d probably give up halfway through.
One benefit of this approach is if you want to change the styling of the pill to be more prominent without affecting the badge, it's a really easy change to make if they aren’t connected, making it much easier to scale our system.
Another benefit of separating our components in this way is that it allows us to introduce hierarchy into our UI. We can style elements to draw attention and guide the user through the product, helping them find what they want.
With that in mind, I want to look at the three components I’ve seen used interchangeably the most and how the intention behind them changes.
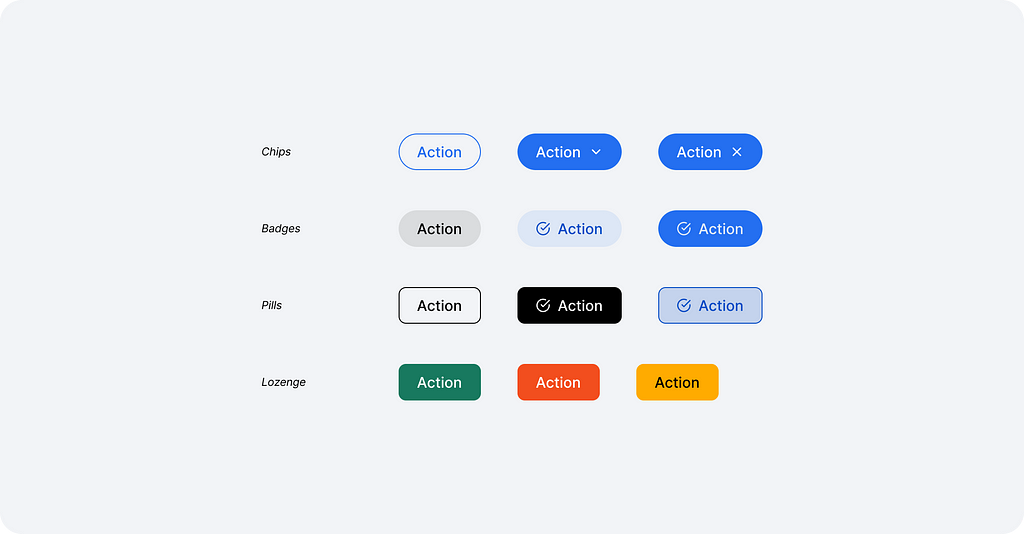
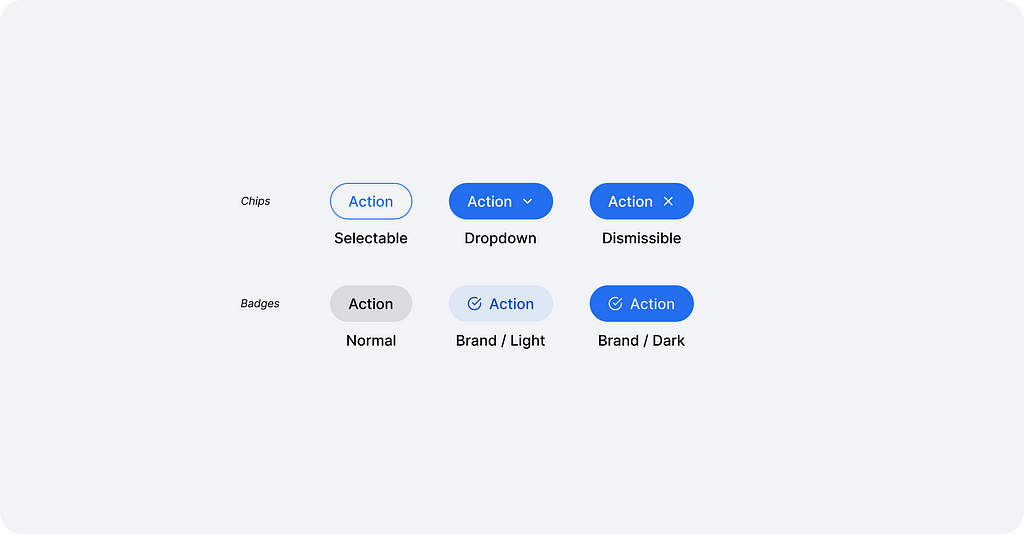
Badges and pills/chips
To start, let’s wrap up the example that we’ve used so far. As we’ve said, we use a<Badge/> to show helpful details or attributes are static. It could range from dates to file types, but generally, it's something of low importance that isn’t interacted with.
On the other hand, <Pills/> indicate snippets that users can interact with. Two examples are allowing them to change things like how data is displayed or removing filters that aren’t needed. These do need interactive states and can go by different names, such as <Chips/>, <Tags/> or several different names depending on what makes sense within their environment.

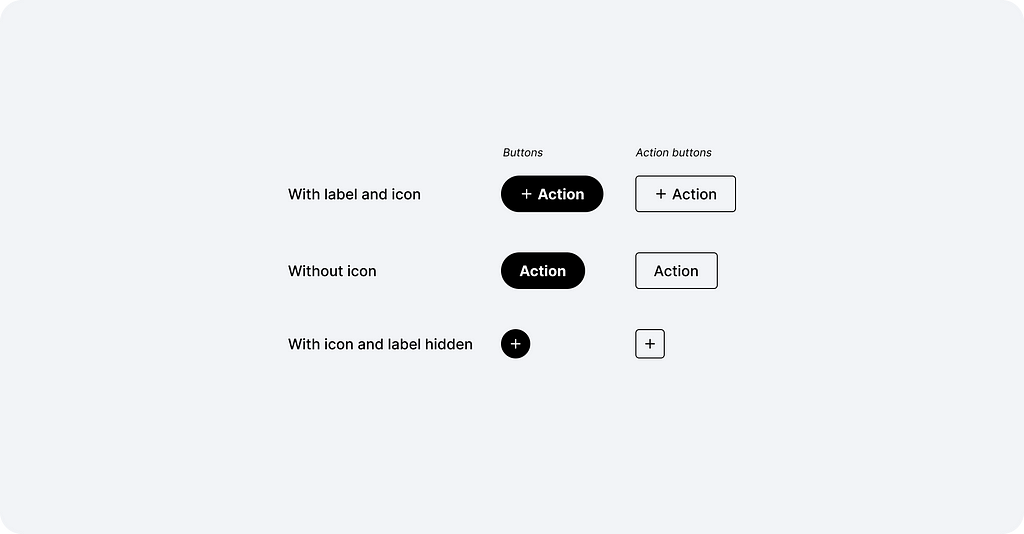
Button and action button
It’s unlikely that we have another component used as frequently as a <Button/>. They enable users to perform actions or navigate pages. They draw attention to key interaction points on a page and come in various styles to build a hierarchy.
On the other hand, a <ActionButton/> is ideal for low-prominence interface elements, enabling users to perform tasks or make selections within a workflow. An example could be an edit action on a table.

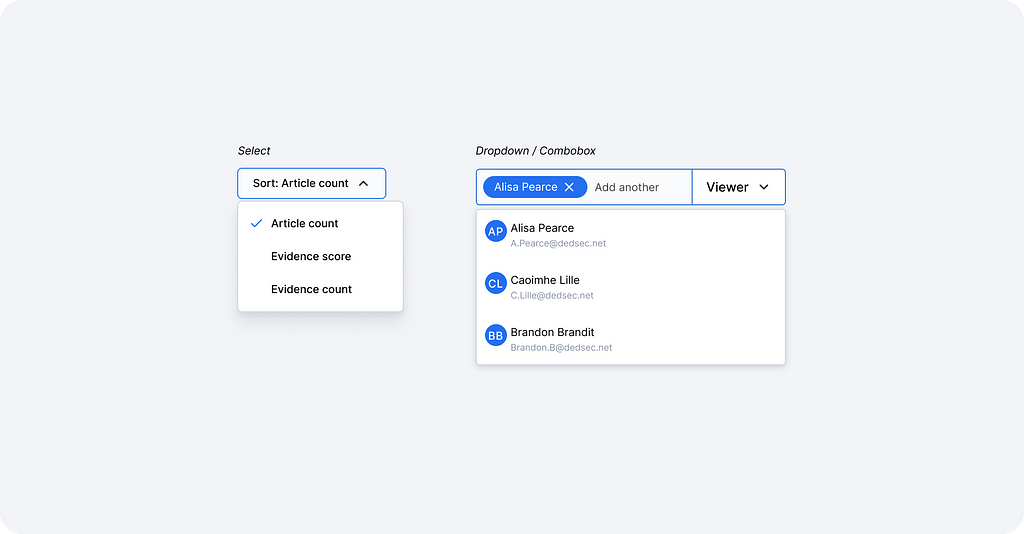
Select and dropdown
Choosing when to use a <Select/> or a <Dropdown/> can be a little confusing at first, as the main difference between the two is whether you’re trying to help navigate a user somewhere else or make a selection.
We should use a <Select/> component when you expect a user to choose a single option. An example of this could be a sort by action for a table. On the other hand, a <Dropdown/> is best used when multiple items can be selected, like when choosing names from a list. Another form of this would be a <combobox/> where you can type to search through a <Dropdown/> quickly.

Only scratching the surface.
I know this is fairly high-level, and I’ve only covered a few components here, but I’d love to hear which ones you’ve had the most trouble with while building or how you’ve managed this.
In my experience, it tends to be a stumbling block in startups as they begin to scale, as they rarely have solid documentation, and you don’t always have the time to invest in this aspect. However, the smaller team sizes can offset this through clear sign-off and handover processes.
Still, if you’re ever stuck or unsure about which component to use, I recommend using The Component Gallery; it is invaluable when figuring out what should be done with a specific component. It provides examples and direct links to numerous design systems you can cross-reference, such as Spectrum, Carbon, Base, and Backpack, to see how they split out components and their uses.
Design system dilemmas: similar looks, different functions was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.


Leave a Reply