The features are awesome but we’re far off from replacing designers. That’s coming from someone immersed in AI every day of the week.

I didn’t attend Figma Config 2024 because I could catch up on it virtually, which I did after the fact. The thought of 14,000 designer types in the same place? I’m sure there’s a Groucho Marx quote somewhere in there about a club.
But I digress.
The Figma AI tools are interesting, and having used almost every application known to designerkind to wireframe (QuarkXpress, anyone?), I thought I could add the “been there, done that” perspective.
My overall take: I’m not worried about my job anytime soon, and that’s coming from someone immersed in AI every day of the week.
I’ve said this before, and I’ll say it again: until someone can write a perfect product requirements document, designers are safe. There is so much nuance in developing some experiences that using AI seems quite a tall task, especially with existing applications where you have to modify work designed by imperfect humans.
And enterprise? Good luck!
However, there is a quite of bit of usefulness to the features here (who else gets upset by seeing a Figma file that has frame 54831?) that will speed up the workflow of designers immensely and hopefully will make files much more understandable, but some features still seem like toys.
People often forget that designers are valued not for the artifacts they create but for how they align through storytelling and knowledge. That’s not about renaming layers or creating content, it’s about weaving a tale that generates value.

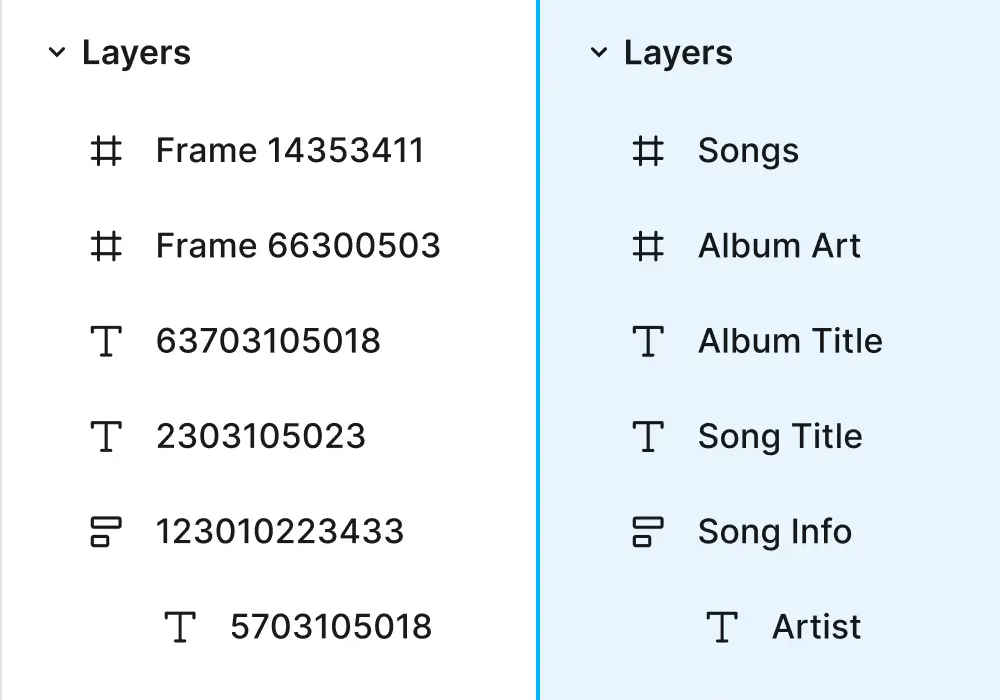
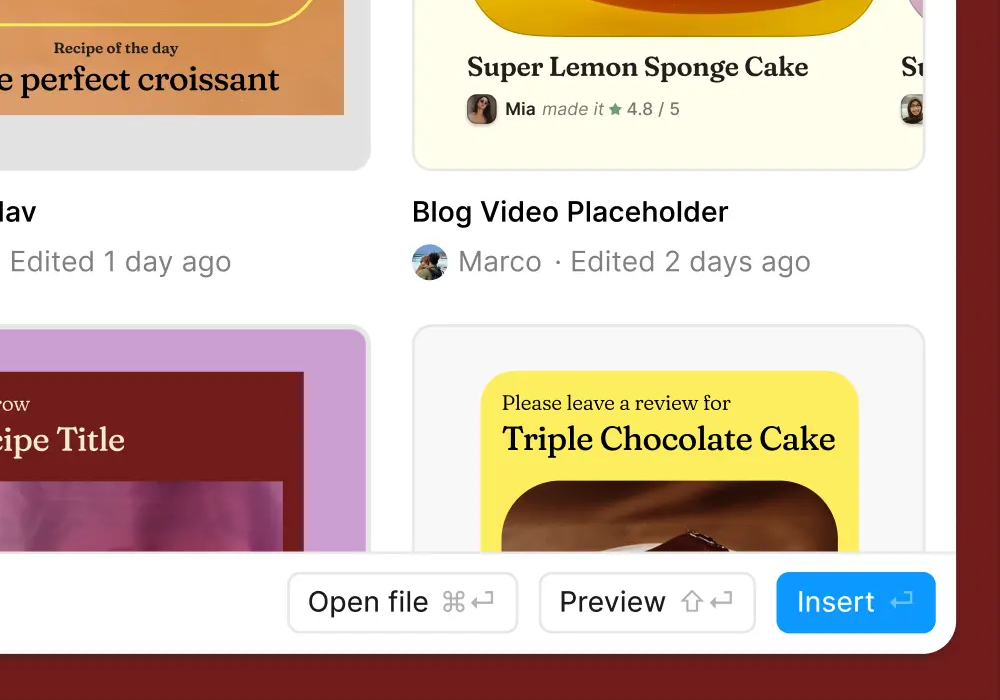
Renaming layers
Grade: A-
Renaming frames in Figma is an information architecture problem — something that most designers have struggled with since Photoshop 3.0 introduced layers, bringing us to layer 0, layer 1, and layer 2 — something that plagues everyone in design when seeing frames 34541 and wondering what it means.
And now Figma is at least attempting to fix this. Please, and thank you. I’m sure they’ll be missteps, but at least attempting it will make Figma a better application. This should greatly increase the usability and organization of most Figma files.
It will also train designers to organize their files better when they see Figma’s patterns.

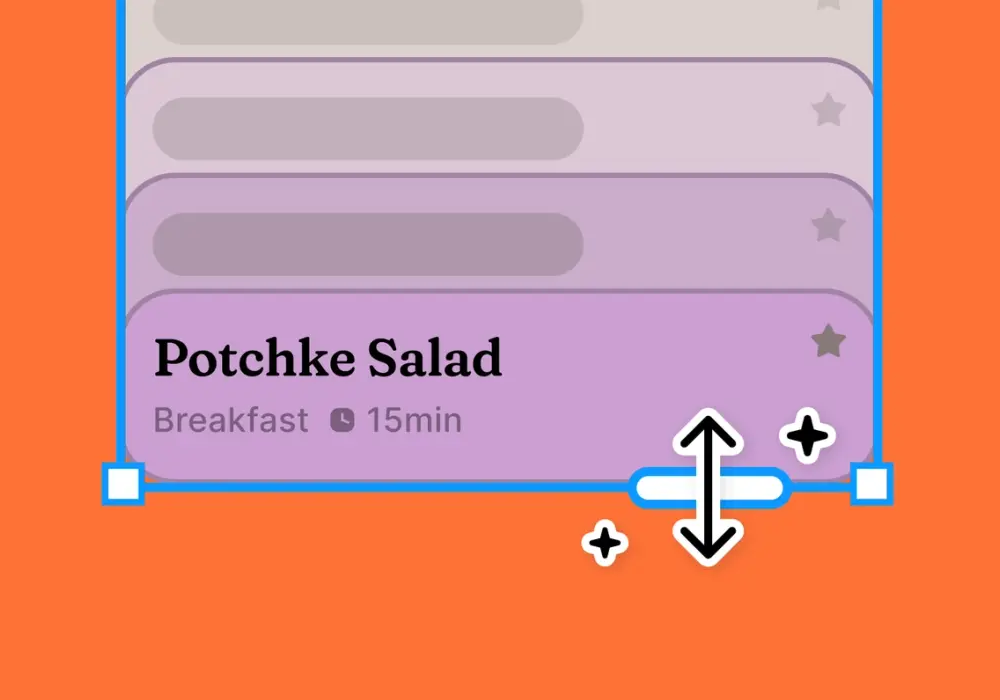
Generating visual and written content
Grade: B+
As I wrote in another blog post about generating fake data, it is a time-consuming task that most designers hate. If Figma can accurately generate data from previously entered content, I will throw a party. I will see prototypes with realistic content that accurately test designs so developers won’t run into edge cases.
When watching the video, I was also impressed with the translation features, but that’s something my company’s platform does today, so it’s not much of a stretch.
Additionally, having the image generation tools directly integrated into Figma is incredible. There are already plug-ins that do this — think user profile photos — but having this built right in will provide a more integrated experience, and that I like.

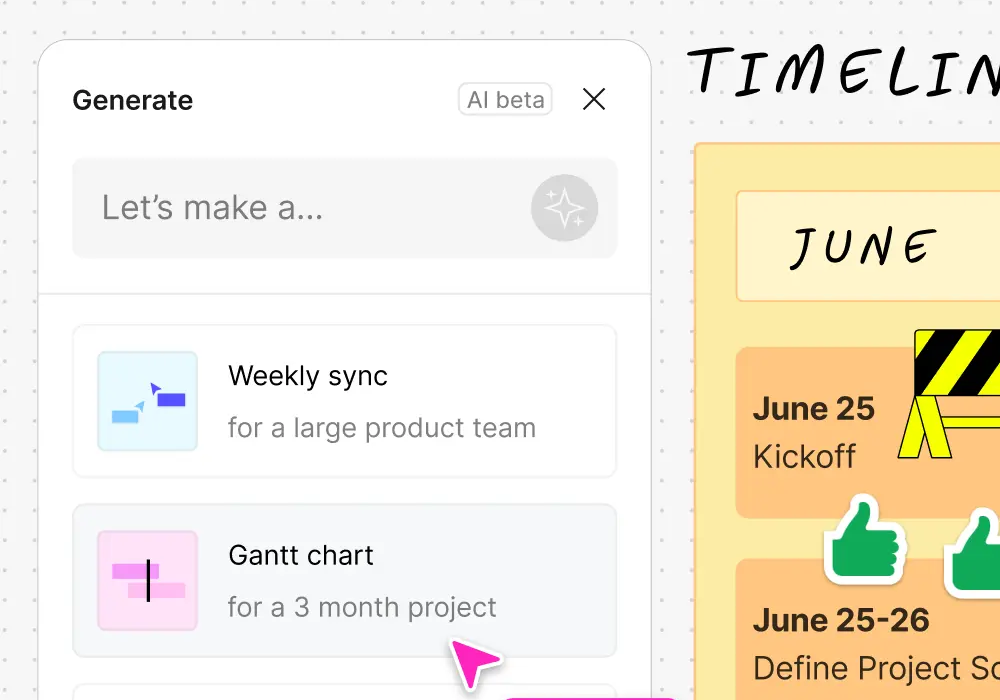
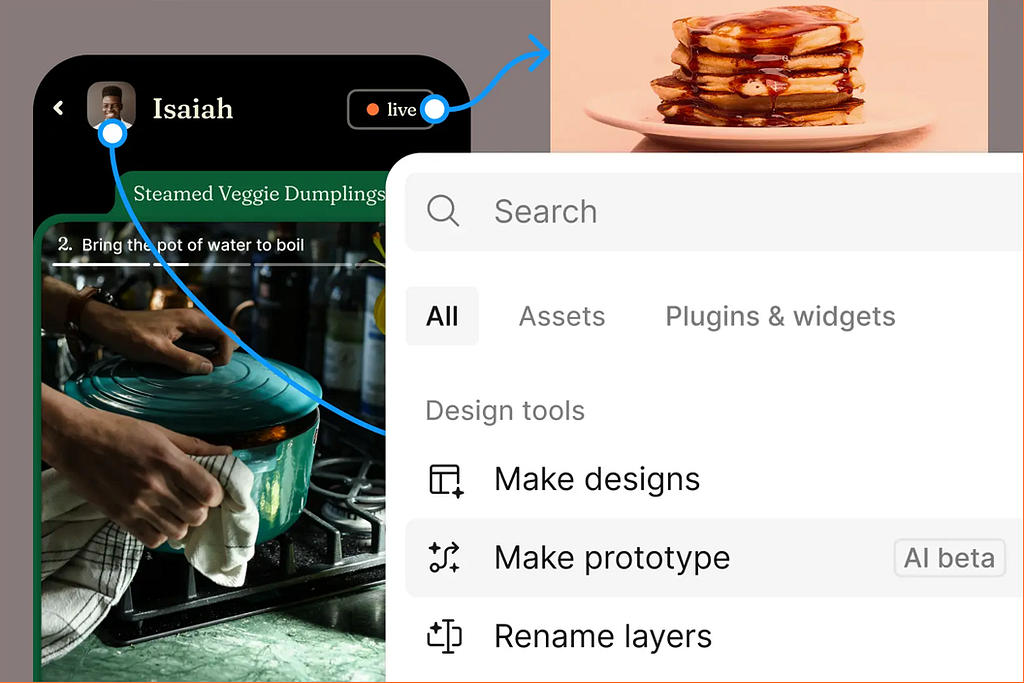
Generating new designs
Grade: C+
How often do you generate a new website or application from the very beginning?
Yes, I don’t do that much either.
I’ve always encountered situations where an application design exists (poorly), and we’ve had to work around it and improve it slowly. That meant dealing with many imperfect flows and designs that had to be gradually improved, none of which AI can do now.
Additionally, much of the design work happening now is very cookie-cutter — think the 3-panel marketing website that can be a copy-and-paste job, or using an existing table component — so it might render this tool as a toy for a while.
All of the examples I saw in the Figma Keynote were fancy tape recorder examples — applications that already exist — so that doesn’t have much usefulness in my world because we’re already designing features that pretty much exist.
As a tool to generate new ideas for analogous inspiration?
Absolutely. I could see it as a way to explore concepts quickly, especially during design sprints. Designers too often get stuck in the rut of their existing design systems, so this could be a great application to explore new ideas.

Visual search
Grade: C
This is what Open AI and similar tools do best — look at existing content and find things so it should excel here. Figma has leveraged that.
As a tool to look for variations of a screen will save an incredible amount of time, especially in environments where designers move fast and treat design artifacts like fast food. The current set of artifacts that we have to go through to find a particular screen that is misnamed from a designer who worked there a long time ago?
It’s hours.
We’ll use previous assets for new features but it’ll take a long time to get this right, and this is based on real world experience. I give it a B because it’s trial and error to start, but it will improve over time.

Auto prototyping
Grade: C-
This. Is. Hard.
It looked cool from the very outset, but when we built one of those prototypes for demonstration purposes, we spent a lot of time tweaking animations and adding the special sauce that made them fun, and all I saw from the video was simple point-and-click actions and not much else.
I really see usefulness upfront when wiring things together, but the real magic will come from the designer, rendering this feature a toy until they can add magic. The wiring is the easy work, but 80 percent of rest matters more.
Conclusion
My take, again: I’m not worried about my job anytime soon.
I agree that it will change some tasks — Portfolios will be much easier to create, imagination will be augmented in a way similar to ChatGPT, and simple tasks will be become easier, which are the tasks that take up valuable time from the more strategic thinking all of us really want to do.
But for self designing prototypes? My take is that existing human behaviors get in the way.
It’s the same problem with self-driving cars: it’s the humans around them and the rules they don’t follow. It will take systems time to anticipate our predictably unpredictable behavior, down to our poorly organized Figma files, weird naming, the need to come up with something different.
This is still a wonderful set of features that’s still in beta — they’re learning with the rest of us — so I’m excited to see what they come up with. These tools will not replace the original and strategic thought needed to create great experiences.
My take is much closer to the article Don’t be fooled by Figma’s new AI features in that we’ll still play a pretty big role in the process and it’ll only be about the right tasks that are rote, not all the tsks.
That’s where great designers come in.
Figma AI tools: I’m not worried about my job anytime soon was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.

Leave a Reply