The daily decision marathon: how our minds work and what it means for UX
Our brains are constantly working and making decisions can be exhausting, impacting the quality of our choices.

Imagine starting your day: you wake up, decide whether to snooze your alarm, choose what to wear, and consider what to have for breakfast. These decisions continue throughout your day, from minor choices like which route to take to work, to more significant ones like making a purchase or sending an important email.
Did you know that adults make around 35,000 decisions each day?
Researchers at Cornell University found that we make over 200 decisions daily just about food. Our brains are constantly working and making decisions can be exhausting, impacting the quality of our choices.
“You have a limited budget of attention to allocate in your activities and, if you try to go beyond this budget, you fail.” From Daniel Kahneman’s book Thinking Fast and Slow
As UXERS, we need to understand how these everyday decisions are made to create better user experiences. How context or frame information can influence how users interact with our designs, product or services.
How do we make decisions? the two systems
Behavioral economics is a discipline that combines elements of economics and psychology to understand how and why people behave the way they do in the real world.
Daniel Kahneman and Amos Tversky explored the dual-system model of decision-making which helps us understand user behavior and design more effectively.
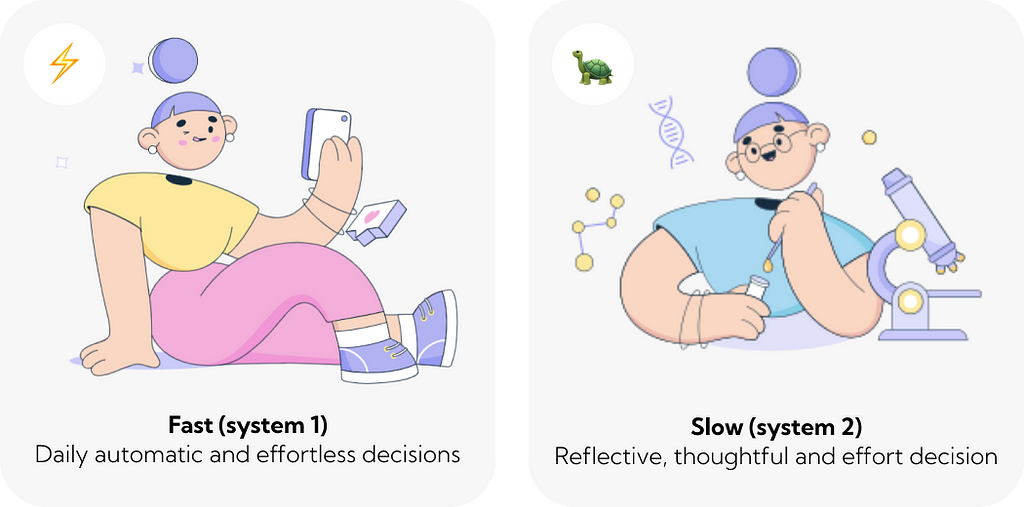
Our brain developed 2 systems: one is fast (system 1) and the other is slow (system 2) to take care of our capability and optimize the effort when we make a decision.

Fast (system 1)
Subconscious, instinctive and emotional, automatic, low energy consumption, associative coherence.
Operates automatically and quickly, with little or no effort and no sense of voluntary control. It generates surprisingly complex patterns of ideas (for the tone and face of someone, it can understand if a person is angry or not).
Let’s see a few examples:
- Doing familiar situations like cleaning your teeth in the morning.
- Solving an easy math problem 2+2 =4.
- Scrolling through social media and reacting to posts based on initial impressions and emotions.
Slow (system 2)
Conscious, needs concentration, slow and lazy ,high energy consumption, controlled.
It allocates attention to the effortful mental activities that demand it. Construct thought in an orderly series of steps (Fill a purchase form).
Let’s see a few examples
- Making investment decisions after careful analysis and consideration of various factors.
- Solving a multiplication problem 175×24 =4200 that takes more time.
- Answering an email for your boss.
How can we design with decision-making in mind?
When we talk about Human-Centered Design, we are thinking about people’s needs, experiences, constraints and behavior. Understanding these decision-making systems allows uxers to create better, more user-centered experiences. Let’s see a few companies examples:
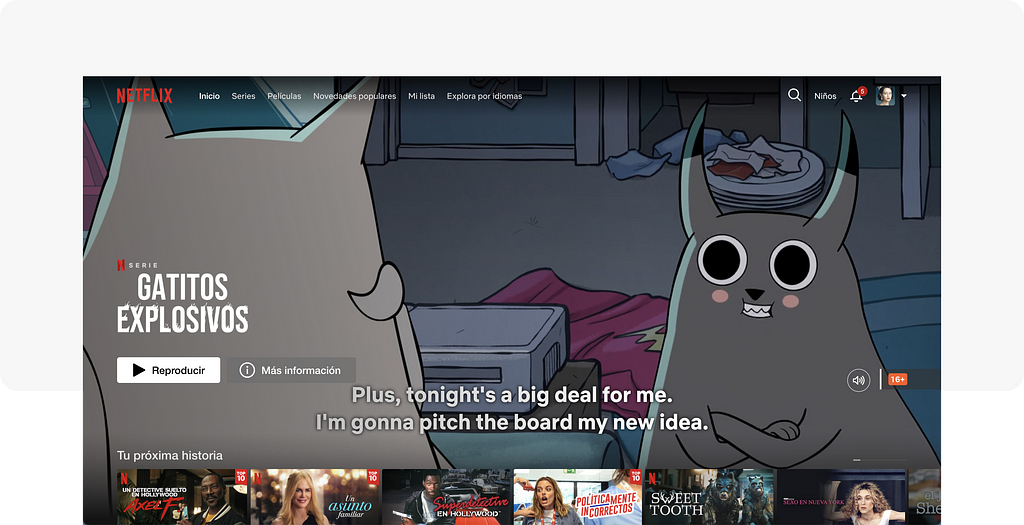
- Anticipate User Reactions: Design interfaces that align with System 1’s quick, intuitive responses. For example, Netflix’s recommendation algorithm quickly presents viewers with options based on their viewing history, allowing for fast, intuitive decision-making.

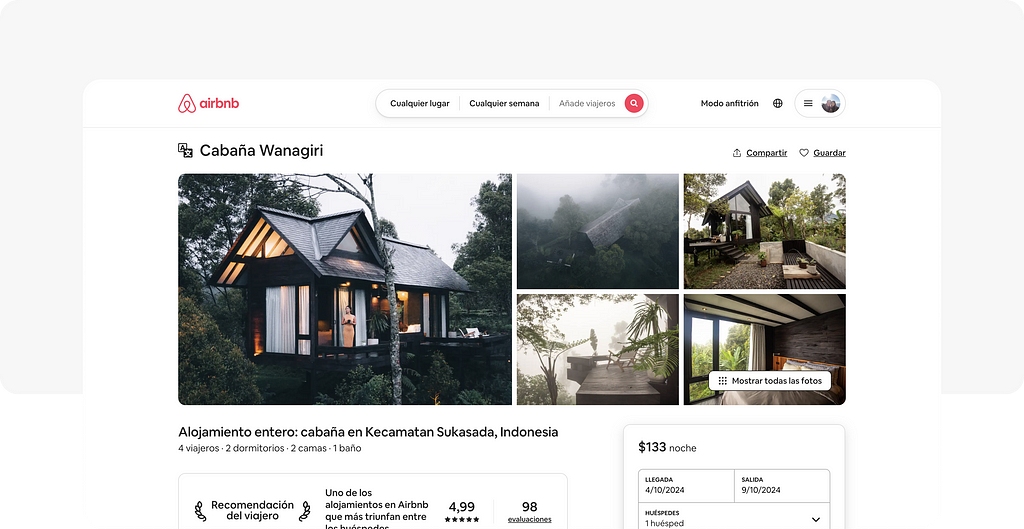
2. Support Deliberative Processes: Provide clear, detailed information to support System 2’s need for analysis. For instance, Airbnb’s detailed images and host information helping travelers make informed decisions about where to stay.

3. Mitigate Cognitive Biases: Be aware of potential biases and design to counteract them. For example, Notion provides users with templates and guides that can help them start their projects without feeling overwhelmed by too many choices, thus avoiding the cognitive bias known as ‘decision fatigue’.

4. Contextual Awareness: Understand the user’s context and frame information accordingly. For example, Spotify uses contextual data to offer personalized playlists and recommendations, enhancing the listener’s experience.

As a UXERS, how can I approach decision-making minds?
First, it’s important to recognize that we, too, are influenced by the dual-system theory in our design decisions. To ensure impartiality, we should analyze and understand the user’s context, determine what information they need immediately and what can wait, and break down the information into digestible chunks. This approach helps in creating designs that effectively guide user decisions.
Here I share a few guiding questions with examples to navigate the complexities of decision-making and Behavioral Economics.
How can we design interfaces that leverage both System 1 and System 2 processing to enhance user engagement? Examples:
- Real product: Combine quick access features (System 1) with detailed information links (System 2). For instance, Gmail allows users to quickly scan and triage emails (System 1) but also offers the ability to dive deeper into individual messages and threads (System 2).
- Design process: When presenting design options, use descriptive names for quick understanding (System 1) and provide detailed explanations of pros and cons, user value, and context to support thorough evaluation (System 2).
- Design proposal: In a checkout process, provide a summary of the order for quick review (System 1) and offer detailed breakdowns of each item, shipping options, and payment methods (System 2).
What strategies can be employed to mitigate biases like ‘confirmation bias’ in interface design? Example:
- Real product: Use diverse user testing groups to ensure feedback is balanced and representative. Netflix, for example, tests new features with a variety of user segments to avoid biased results.
- Design process: Make design decisions based on objective data, research insights, and established design principles, avoiding subjective opinions.
- Design proposal: When users are filling out a form, ensure questions are framed neutrally and provide balanced suggestions or autofill options to avoid steering users toward a particular response.
How might thoughtful design influence user decisions positively, akin to preparing a delightful culinary experience? Example:
- Real product: Simplify navigation and highlight key actions. Uber’s ride-hailing app, for instance, allows users to book a ride quickly and easily, minimizing steps and decision points.
- Design process: Present options consistently and clearly, using lo-fi wireframes to focus stakeholders’ attention on proposed changes without being distracted by details.
- Design proposal: When choosing a product from an app, use high-quality images and concise descriptions for quick scanning, while also offering detailed specifications, reviews, and comparisons for those who want to dive deeper.
What ethical considerations are essential when designing interfaces that influence user decisions? Example:
- Real product: Ensure transparency and fairness, such as how Apple emphasizes user data privacy by clearly explaining how data is used and allowing users control over their information.
- Design process: Avoid hiding important information or making content overly complex, which could lead users to make uninformed decisions because they feel trapped or overwhelmed.
- Design proposal: In a signup form, be transparent about why certain information is required and how it will be used, avoiding any dark patterns that might trick users into providing more information than necessary.
Designing responsibly and empowering users
As uxer, we have significant influence over how people make decisions. This responsibility requires us to design with empathy, ethics, and a deep understanding of decision-making processes.
Learning about behavioral economics and psychological principles will help you to understand user behavior and create better solutions that not only meet user needs but also empower them to make informed, satisfying decisions.
if you’d like to go deeper, here are some reading:
- Thinking, Fast and Slow by Daniel Kahneman
- Behavioral economics, explained by Chicago University News
- What are Cognitive Biases? by Interaction Design Foundation
- The Great Choices of Strategic Leaders by Dr. Joel Hoomans
- Leaders as Decision Architects by Harvard business review
- What is Behavioral Design? by Mexican Institute of Behavioral Economics
- Why designers should care about behavioral economics by Camila Teixeira
- Behavioral Design: Using Psychology to Influence Human Behavior by Abang Edwin SA
The daily decision marathon: How our minds work and what it means for UX was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.

Leave a Reply